Catégorie : HTML et CSS
-

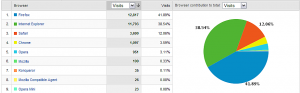
Firefox double Internet Explorer
Je ne suis pas sûr que ce soit exact dans le monde entier, mais je viens de constater que c’est une réalité pour YLovePhoto, l’un de mes sites : Puis, j’ai vérifié sur Roumazeilles.net lui-même et j’ai pu constater qu’il en allait de même : Il semble bien que la progression de Firefox est très…
-

Safari 4, nouveau navigateur de course
Apple n’est pas seulement le concepteur d’ordinateurs élégants ou de jolis petits téléphones mobiles. Ils distribuent aussi un excellent navigateur Internet : Safari. Voilà que sa dernière version, Safari 4, est maintenant disponible.Plus rapide et toujours aussi puissant, mais Apple affirme aujourd’hui pouvoir détenir la couronne de navigateur « le plus rapide au monde ». Ce sera…
-
Opera 10 : navigateur en beta-test
Depuis longtemps déjà, je recommande chaleureusement le navigateur web Opera. C’est une sorte de Firefox dans lequel toutes les extensions utiles auraient déjà été installées d’origine (pas besoin de plug-in). Et il est rapide, en plus. Pour les applications mobiles (PDAs, téléphones portables, etc.) Opera Mini est sans doute la meilleure option possible et se…
-
Compétences informatiques
Mes compétences informatiques comparées à ce que ma famille et mes amis en pensent. Les patches du kernel Linux que j’ai écrits : nul La certification d’architecte Java que j’ai obtenue : nul Le moteur Web 2.0 que j’ai créé : nul Projet de traitement d’images par réseau de neurones : nul Optimisations de moteur…
-
Idées pour un meilleur site web
Si vous voulez créer un site web, ou un meilleur site web, je suis en train de lancer une série de petites idées simples pour améliorer sensiblement et rapidement un site ou un blog avec des tâches de difficulté très limitée. Une par semaine. C’est dans le thème « Idée facile » de mon autre site web…
-

Compagnie Melody Nelson
Comme j’ai récemment travaillé sur la préparation du site web de cette compagnie théatrale, je voulais vous inviter à y aller jeter un oeil. Compagnie Melody Nelson Excellent théatre. Par ailleurs, n’hésitez pas à commenter le design du site lui-même dont les défauts sont à attribuer au web designer plus qu’à la compagnie. J’ai essayé…
-
PHP change
C’est ce que je me suis dit récemment en constatant qu’un bout de code PHP avait cessé de fonctionner sur un de mes sites web. Il s’agit donc d’un rappel pour les autres programmeurs inattentifs : $DOCUMENT_ROOT = $HTTP_SERVER_VARS[‘DOCUMENT_ROOT’]; ne fonctionne plus. Il faut maintenant utiliser la nouvelle forme : $DOCUMENT_ROOT = $_SERVER[‘DOCUMENT_ROOT’];. A bon…
-
Interdire le hotlinking
Quand vous avez un site web, il devient plutôt courant de voir certaines personnes trouver si facile d’utiliser vos images qu’ils ne prennent même plus la peine de les copier. Dans ce cas, ils ne volent pas seulement votre travail artistique ou graphique, ils détournent la bande passante de votre serveur (pour laquelle vous payez…
-

Inspiration quotidienne grace à WordPress
Certaines personnes m’ont dit : « Tu blogue ! Ca doit te prendre un temps fou, tous les jours ». Ne vous inquiétez pas, vous voyez un article tous les jours sur Roumazeilles.net, mais cela ne veut pas du tout dire que je m’installe devant le clavier de mon ordinateur tous les jours. Loin de là !…